研究目的
- 随着类似 chatgpt 的模型的问世,代码生成工具在软件开发领域迅速兴起。本文旨在研究基于 GPT-3.5 模型开发的智能 AI 代码生成工具 Cursor 的应用价值和对程序员的效率提升及工作体验的影响。
摘要
- 本文将重点关注 Cursor 的功能、使用体验和效果,评估 Cursor 在实际开发环境中的表现。研究结果将为开发人员提供有关 Cursor 的详细洞察,以便更好地了解该工具的潜在价值和适用性。
相关信息
- 此软件支持三个平台:Windows、Mac、Linux。
- 下载链接
调研方法
- 本人试用
- 阅读官方文档
- 阅读市面上介绍本软件的文章
软件概述
-
此软件想要解决的核心痛点是:在专为与 AI 进行结对编程而设计的 IDE 中更快地构建软件
-
支持多种编程语言,如 Python, Java, C#, JavaScript 等
-
它能编写、重构、解释和优化代码
基本使用
- 下载后,用该软件打开文件。根据提示,先选中代码,按
command+L可以对选中的代码进行提问,提问后的结果会出现在右侧。先选中代码,按command+K可以对选中的代码直接进行修改。两种功能在后文中都有演示。

功能特点
- 在下文中,我将从编写、重构、解释和优化代码等几个方面演示它。
编写代码
案例一
-
本例通过提问方式,请它帮我实现一个运用组件库 / JS 库的需求。
-
以下是我提问的内容:
- 请帮我使用vue2和view UI实现一个功能,分别有两个按钮,一个是新增,一个是编辑;点击新增时,打开一个modal,modal里面有name,age,sex三个Form.item项,这三项内容不填充数据。点击编辑时,打开一个modal,modal里面也有name,age,sex三个Form.item项,这三项内容需要填充数据,填充{ name:’aaa’,age:18,sex:’male’}。
-
以下代码是它的实现:
<template>
<div>
<Button @click="showAddModal">Add</Button>
<Button @click="showEditModal">Edit</Button>
<Modal v-model="modalVisible" title="Form" :mask-closable="false">
<Form :model="formData" :rules="formRules" ref="form">
<Form-item label="Name" prop="name">
<Input v-model="formData.name" />
</Form-item>
<Form-item label="Age" prop="age">
<Input v-model.number="formData.age" />
</Form-item>
<Form-item label="Sex" prop="sex">
<Radio-group v-model="formData.sex">
<Radio label="male">Male</Radio>
<Radio label="female">Female</Radio>
</Radio-group>
</Form-item>
</Form>
<div slot="footer">
<Button @click="cancel">Cancel</Button>
<Button type="primary" @click="submitForm">OK</Button>
</div>
</Modal>
</div>
</template>
<script>
export default {
data() {
return {
modalVisible: false,
formData: {
name: '',
age: null,
sex: '',
},
formRules: {
name: [{ required: true, message: 'Please enter name', trigger: 'blur' }],
age: [{ required: true, message: 'Please enter age', trigger: 'blur' }],
sex: [{ required: true, message: 'Please select sex', trigger: 'blur' }],
},
}
},
methods: {
showAddModal() {
this.modalVisible = true
},
showEditModal() {
this.formData = { name: 'aaa', age: 18, sex: 'male' }
this.modalVisible = true
},
cancel() {
this.modalVisible = false
this.$refs.form.resetFields()
},
submitForm() {
this.$refs.form.validate(valid => {
if (valid) {
// Handle form submission here
this.modalVisible = false
this.$refs.form.resetFields()
} else {
this.$Message.error('Form validation failed!')
}
})
},
},
}
</script>
重构代码
案例二
-
本例是基于 案例一 重构后的实现。
-
以下是我提问的内容:
-
1.modal展示的title是「创建自动分配规则」。
2.form.item项分别为:1.label为「设计师」,设计师为单选项,必填。2.label为「需求内容 (可多选)」,该项可多选,必填。
3.这一项交互稍微复杂。首先,它有两个单选按钮。分别是「工单量上限 (个)」和 「工时上限 (h)」。当点击「工单量上限 (个)」这一项时,下方出现一个输入框,用来填写工单量上限,此输入框只能输入大于等于0 的数字。当点击「工时上限 (h)」这一项时,下方出现一个输入框,用来填写工时上限,此输入框也只能输入大于等于0 的数字。当点击Submit按钮时,打印填充的值。
-
-
以下代码是它的实现:
<template>
<div>
<Modal v-model="open" title="创建自动分配规则" footer-hide>
<Form ref="autoAssignForm" :model="formData" :rules="formRules">
<Form-item label="设计师" prop="designer" required>
<Select v-model="formData.designer">
<Option value="A">Option D</Option>
<Option value="Option E">Option E</Option>
<Option value="Option F">Option F</Option>
</Select>
</Form-item>
<Form-item label="需求内容 (可多选)" prop="demand" required>
<Select v-model="formData.demand" multiple>
<Option value="Option A">Option A</Option>
<Option value="Option B">Option B</Option>
<Option value="Option C">Option C</Option>
</Select>
</Form-item>
<Form-item>
<Radio-group v-model="formData.taskLimitType">
<Radio label="quantity">工单量上限 (个)</Radio>
<Radio label="time">工时上限 (h)</Radio>
</Radio-group>
</Form-item>
<Form-item prop="taskQuantityLimit" v-if="formData.taskLimitType === 'quantity'">
<Input v-model.number="formData.taskQuantityLimit" placeholder="请输入" type="number" min="0" />
</Form-item>
<Form-item prop="taskTimeLimit" v-if="formData.taskLimitType === 'time'">
<Input v-model.number="formData.taskTimeLimit" placeholder="请输入" type="number" min="0" />
</Form-item>
</Form>
<Button @click="handleCancel">取消</Button>
<Button @click="handleSubmit">确定</Button>
</Modal>
</div>
</template>
<script>
export default {
props: {
open: {
type: Boolean,
required: true,
},
},
data() {
return {
formData: {
designer: '',
demand: [],
taskLimitType: 'quantity',
taskQuantityLimit: 0,
taskTimeLimit: 0,
},
formRules: {
designer: [{ required: true, message: '请选择设计师', trigger: 'blur' }],
demand: [{ required: true, message: '请选择需求内容', trigger: 'blur' }],
taskQuantityLimit: [{ required: false }],
taskTimeLimit: [{ required: false }],
},
}
},
methods: {
handleCancel() {
this.$emit('update:open', false)
},
handleSubmit() {
this.$refs.autoAssignForm.validate(valid => {
if (valid) {
console.log(this.formData)
this.$emit('update:open', false)
}
})
},
},
}
</script>
<style lang="scss" scoped>
.auto-assign-modal {
position: relative;
}
</style>
- 这个代码实现了基本了页面 UI ,但是交互逻辑没有实现出来,需要人工调整代码。实现复杂需求需要多次提问并修正,总的来说差强人意。
解释代码
案例三
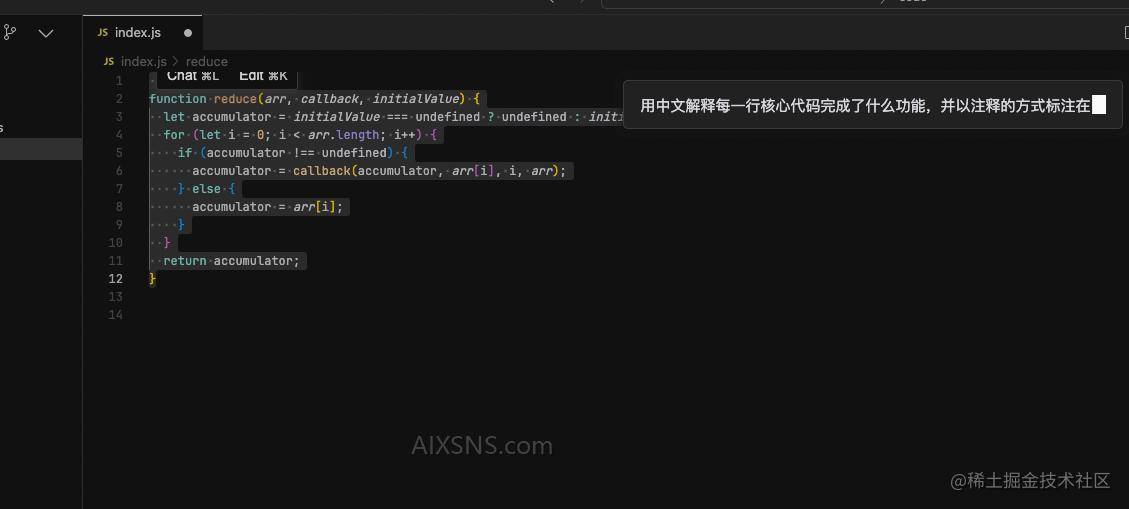
- 本例中先请它写一个 reduce 函数,然后再解释该函数逻辑。本例使用
command+K直接修改文件。


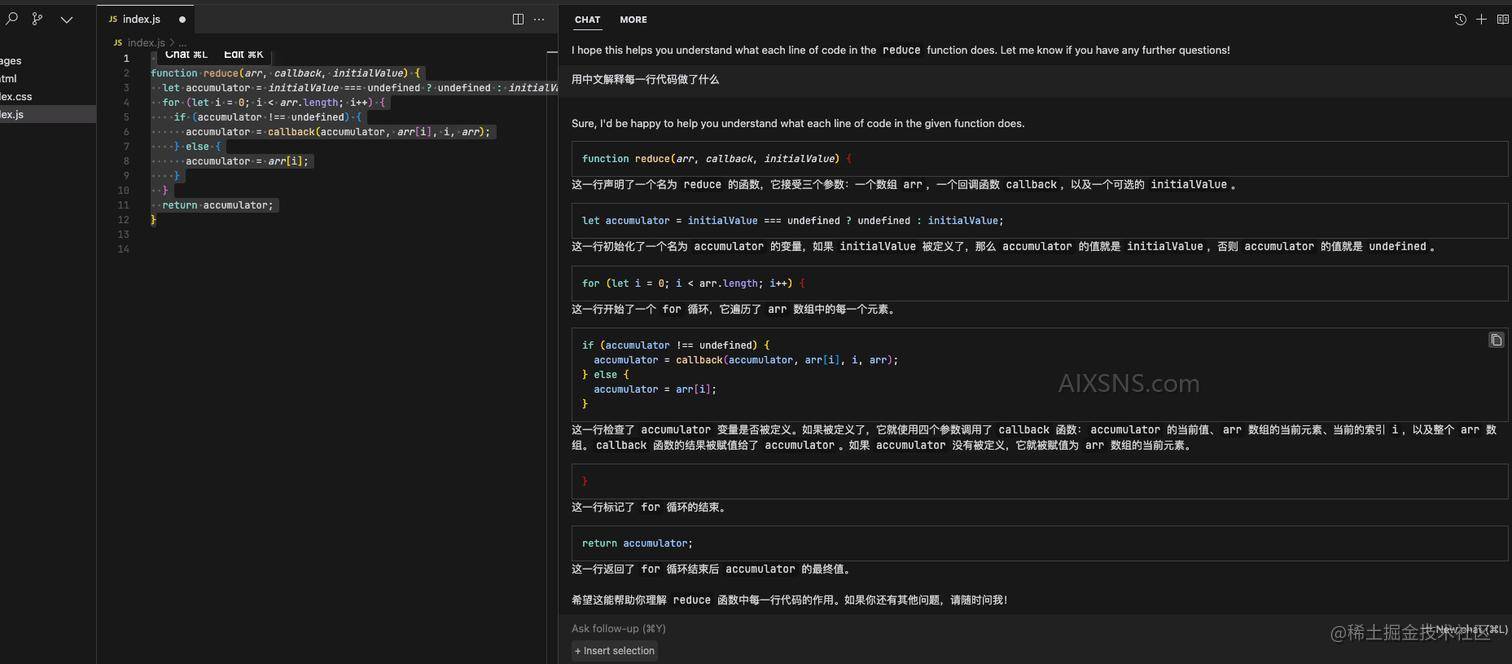
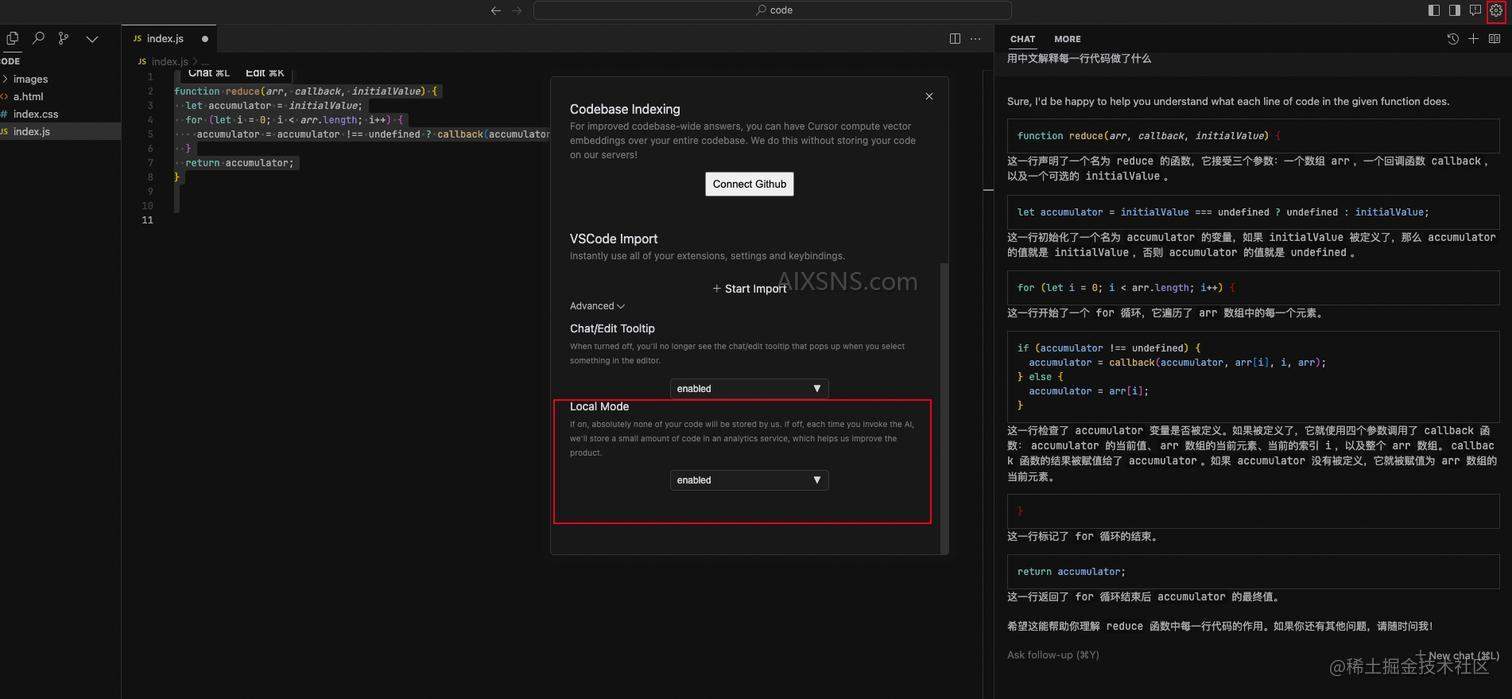
这是以 chat 模式让它逐行解释代码。

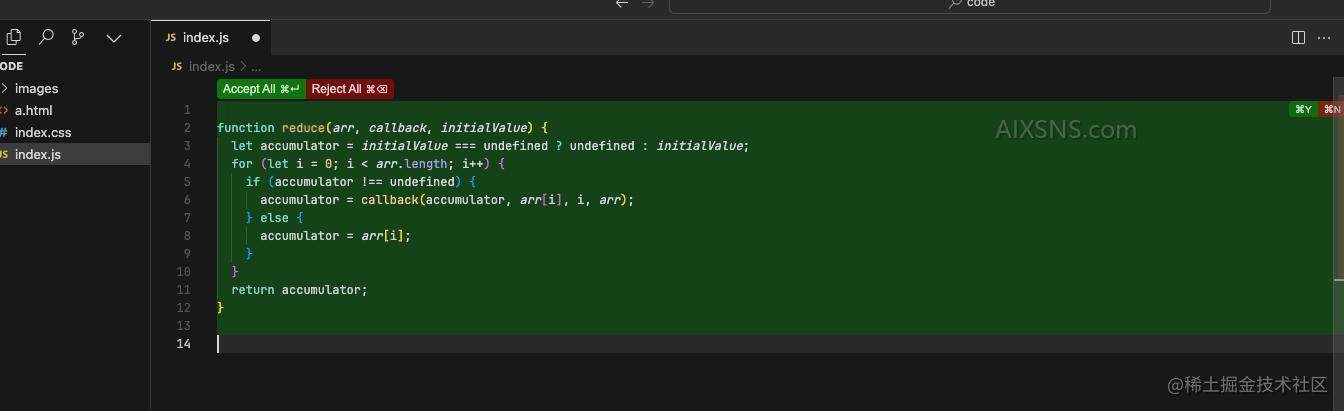
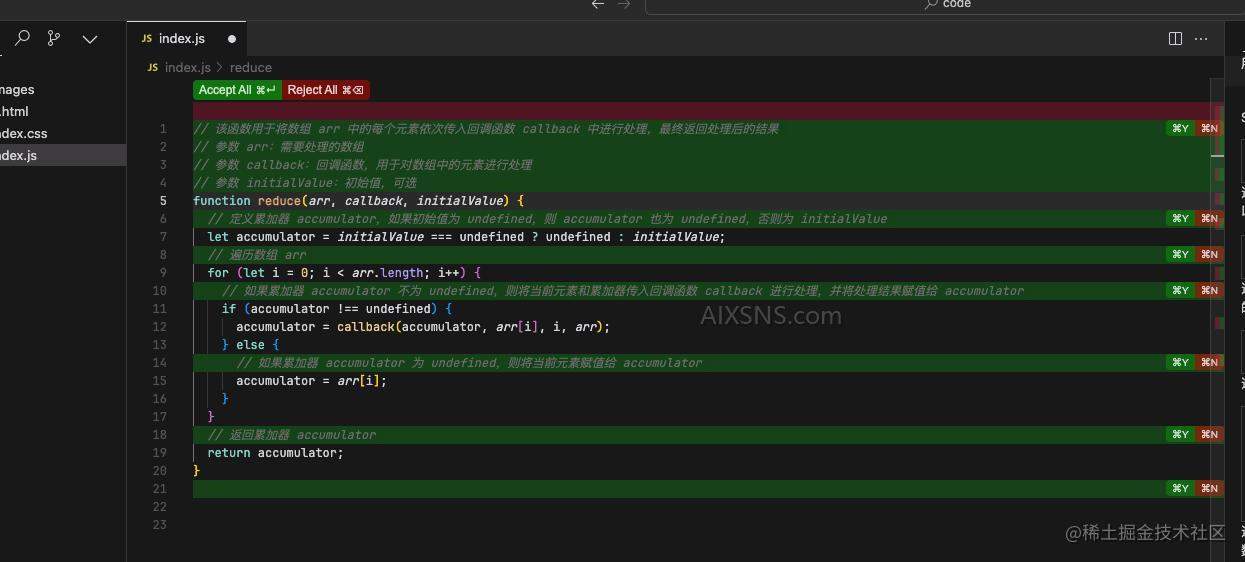
这是以 文件写入 模式让它逐行解释代码。

接受它的修改点击 Accept All,拒绝它的修改点击 Reject All

- 以下代码是它给出的结果。
// 该函数用于将数组 arr 中的每个元素依次传入回调函数 callback 中进行处理,最终返回处理后的结果
// 参数 arr:需要处理的数组
// 参数 callback:回调函数,用于对数组中的元素进行处理
// 参数 initialValue:初始值,可选
function reduce(arr, callback, initialValue) {
// 如果初始值未定义,则将累加器初始化为 undefined
let accumulator = initialValue === undefined ? undefined : initialValue;
// 遍历数组 arr 中的每个元素
for (let i = 0; i < arr.length; i++) {
// 如果累加器已定义,则将累加器和当前元素传入回调函数进行处理,并将处理结果赋值给累加器
if (accumulator !== undefined) {
accumulator = callback(accumulator, arr[i], i, arr);
} else {
// 如果累加器未定义,则将当前元素作为累加器的初始值
accumulator = arr[i];
}
}
// 返回累加器的最终值
return accumulator;
}
- 实现函数很准确,可以直接用。即使是复杂函数,只要出入参数确定且表述精准。它也能完成的很好。
优化代码
案例四
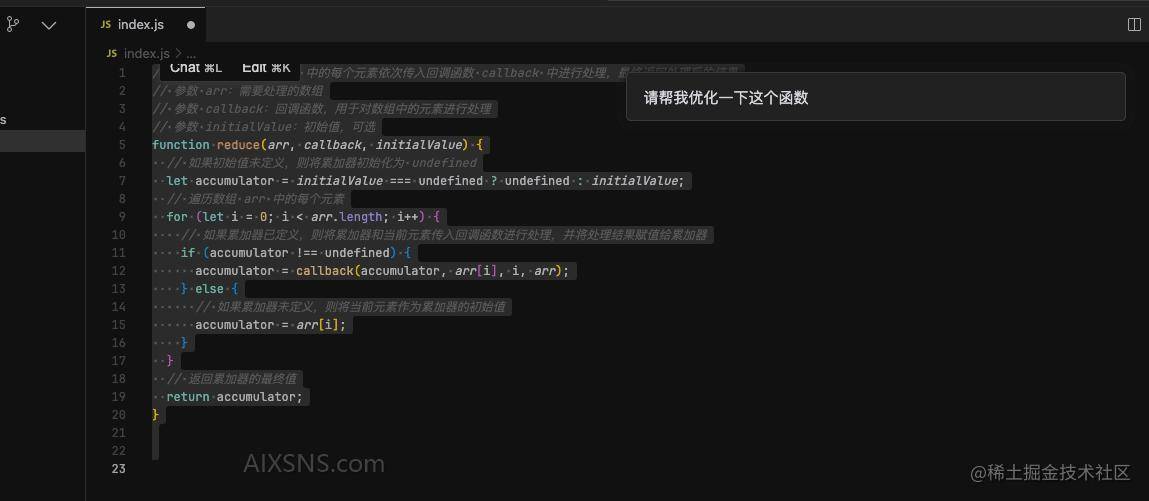
- 本例是基于 案例三 的优化。

- 优化后的代码如下:
function reduce(arr, callback, initialValue) { let accumulator = initialValue; for (let i = 0; i < arr.length; i++) { accumulator = accumulator !== undefined ? callback(accumulator, arr[i], i, arr) : arr[i]; } return accumulator; }
用户体验
- 该软件外观与vscode大体一致,但肉眼可见的功能没有 vscode 多,用起来没有 vscode 丝滑,但无伤大雅。
- 很棒的一点是,可以安装与 vscode 中一样的插件。
性能和稳定性
- 其响应时间基本在1s内,挺快。
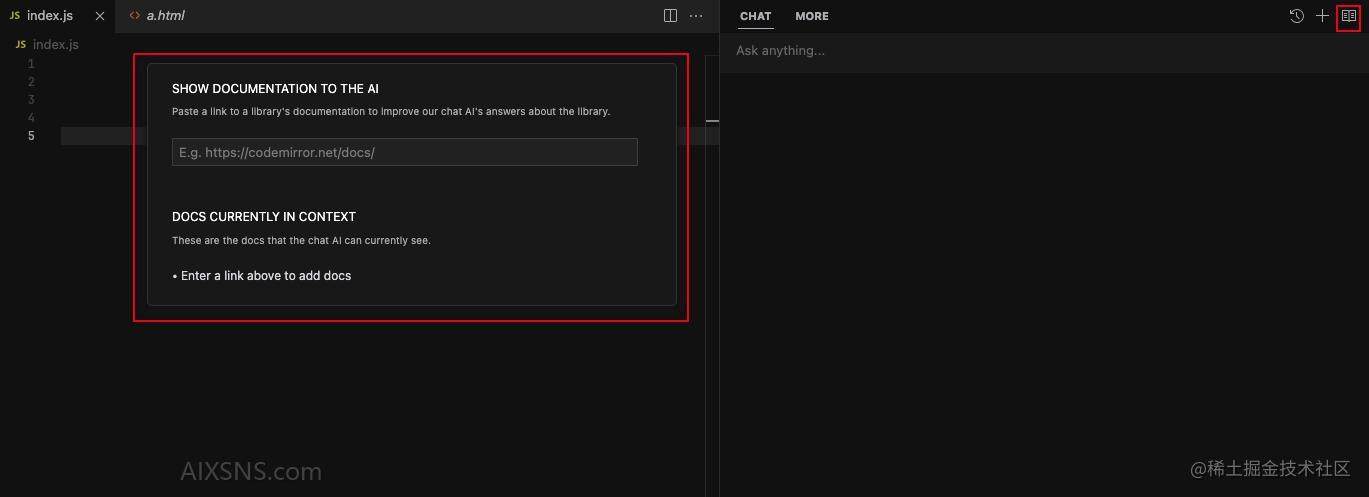
- 其编写的功能代码有时不能直接使用,需要多次提问或自行修改。可以链接一个相关文档用以训练它。下图是贴链接的地方。

安全性和隐私
- 将软件改为本地模式就不会将代码上传到服务器能保证代码的安全。

支持和维护
- 需要支持和维护时,可以参考如下:
价格
-
免费
- 10次 GPT-4 总使用量
- 每月 200 次 GPT-3.5 使用
-
20美元/月
- 每月 500 次 GPT-4 使用
- 无限制使用 GPT-3.5
-
企业版
- 无限制的 GPT-4 使用
- 无限制使用 GPT-3.5
- 企业支持和安全
- SOC2 合规性
优势和劣势
优势
- 写函数/枚举变量 等场景下能快速实现。
- 能解释代码,可用于学习源码或复杂代码。
- 它能看懂控制台报错,辅助调试。
- 它能自动修复 lint 错误。
劣势
- 实现复杂交互时,其实现的功能不太能符合需求。
- 它不太能组合 UI 库的各种特性来实现需求,需要人工调整。
- 目前一个提问貌似只能修改一个文件中的内容。如果一个功能需要同时修改两个文件,不好使,只能通过 chat 方式询问结果。
建议和结论
- 推荐使用。用来写函数很方便。可以将复杂需求拆解后,用它来实现。有条件的话,结合 chatgpt 等各类工具一起来协助编码更好。
- 体感没有 vscode 优越。也许安装上各类插件后有改善。
- 目测提效10%~20%,对于不同的问题,由于复杂度/提问方式等多重因素,导致提问后得到的结果时好时坏。好结果可以直接拿来用。得到坏结果后需要多次提问反复修正,耗费时间,并不一定比手写快。

